elliot hewgill
3D artist / games developer
Astro Boy - Facial Rig
For this project my goal was to create a bespoke skinned character mesh and rigging tools allowing animators to easily and accurately replicate the exaggerated expressions of Osuma Tezuka's classic manga character Astro Boy. The intended purpose of these assets was to generate static poses to accompany in-game text based dialogue, as is common in JRPGs. To achieve this I researched and developed the best methods for the following:
-
Topology which is able to support the deformations needed to form exaggerated expressions as well as customised cel-shading
-
Design and key rigging controls which are easy to use. Finding a suitable balance of simplicity and customization considering the intended purpose of the rig.
-
Research and trail various methods of achieving consistent and customizable cel-shaded graphics, focusing on asset creation rather than custom shader functionality.



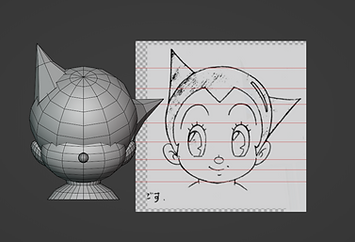
To properly understand Astro Boy's design and the subsequent requirements of my skinned mesh I started by compiling reference material and making sketches, resulting in the character sheet (shown above). This was created keeping in mind silhouette, how the various features of the face are likely to deform and how shading is used to convey the character's form and enhance emotion. Through this process I found the main characteristics I needed to recreate in my finished asset are:
-
Large oval eyes with a single shutter-like eyelid
-
A smooth ‘sine wave’ brow which can both ascend and descend, obscuring but not deforming the shape of the eyes
-
Distinct sideburns which frame the face, the shape of which are variable depending on the angle of view.
-
A highly deformable mouth which is able to handle extremely wide/narrow and open/closed positions

Iterations on my Facial Topology


As the mesh is intended to be cel-shaded (using custom normals) and required to be highly deformable, topology was a hugely important step which I revisited throughout the rigging process. I moved between modelling and weight painting often, gradually working towards the combination which yields the best visual results .
I started by building topology which with concentric edge loops surrounding the eyes and mouth as is conventional, to allow for the mouth's wide range of movement. While doing this I also needed to include edge loop defining the boundaries between distinct shading areas.
Another key consideration was how to position N-poles away from highly deformable areas and the edge loops which define the direction of shading through the grouping of similar vertex normal values . In my final topology the direction of triangulation has been set manually in order to help prevent the occurrence of unattractive jagged lines. This is due to the smooth shading calculations which cel-shading is based on not taking into account the values of neighbouring polygons.
During the modelling process I also found that it wasn't possible to model Astro Boy’s sideburns in such a way that they read correctly from both the front and side views at once. I was able to solve this later using blend shapes to subtly adjust the shape of these areas. These blend shapes were keyed to the scenes main camera so that the adjustment is implemented automatically, a function which can be recreated in Unity.

I chose to use a joint based rig, utilising blend shapes for certain tricky deformations such as the mouth narrow expressions and channel combinations. A hierarchical joint structure was the best option for several reasons; This method made it easy to key the large rotational movements of Astro Boy’s jaw and made it easy to group the movement of joints.
While placing my joints there was a lot to consider regarding the layout of my rig controls. In particular how complex are the movements of each area of the face and how may joints would be necessary to facilitate them?
The UpperJaw and LowerJaw bones were originally placed close together as is anatomically correct but I chose to relocate them with the MoveSkinnedJoints tool to achieve a smoother rotational deformation.
Joints around the mouth were set to fall on every two edge loops in order to get the best results and efficiency when weight painting (the mesh has subsequently been subdivided
To achieve a smooth deformation of the brow I decided to include a centrally placed joint linking the eyebrows. This simplified weight painting and meant I was able to later attach a curve to my skeleton to control the eyebrows via a curve warp deformer.


Original Shading

Shading with Custom Normals

To control the shading of the mesh I decided to use Custom Vertex Normals to define distinct areas of shading. I looked into workflows including proxy shading, storing shading data using vertex paint, baked texture maps and custom shader functionality.
I chose to implement custom vertex normals and it meant I was able to control shading at the modelling stage and store the data directly in the mesh. To circumvent the limited native support for customizing normals in Maya I chose to work with Abnormal, a plugin designed specifically for this purpose.
I had originally hoped to allow for my mesh to be lit from any angle but chose to limit the control of lighting to a single rotational axis; This ensured a higher level of control resulting in smoother and more consistent shading. It is possible to set up vertex normals which work with fully dynamic lighting rigs but the process is time consuming and beyond the requirements of the brief. Through this process I encountered and resolved a number of issues with the way various DCC handle the transfer of Custom Vertex Normal data.
Hover-Bike Character & Animation Controller
For this project I produced a game-ready character with a bespoke set of animations using Maya. Texturing was done using Substance Painter to create a set of PBR textures. Finally, I created an Animation Controller in Unity to give a playable demo with my animations working in-engine.
The most complex of these animations was the character's leap onto his bike (to the right). Here it was crucial to capture the transfer of weight onto the bike whilst also giving it a sense of buoyancy. This animation required a number of large and small movements to work together to create one smooth motion so before blocking out my keyframes I sourced a variety of reference material.
Pinning IK handles was essential to making this animation as it was sometimes necessary for the character's hands to follow the motion of the bike rather than his skeleton’s root motion.


When importing my FBX files into Unity I used the naming convention 'Character@Idle' or 'Character@Jump' so that my animations could be exported separately to their models.
In order to test my animations I created a playable demo for the bike riding section of which I wrote a very simple physic-based Character Controller C# Script. This script worked in conjunction with an Animation Controller to blend my animations based on the joystick’s current left/right value. While making this demo I made a number of revisions to my models and animations back in Maya, greatly improving their overall quality.
The on-foot section of the demo is animated using Unity's Third Person Controller starter asset. To set this up I calibrated my character’s armature with Unity’s Avatar component before replacing the default Avatar in the ThirdPersonCharacter prefab.


This project has a very low poly-count, with my character only consisting of 3,063 polygons. I was inspired by the tricks and techniques used by portable versions of console games to make the most of a low poly-budget. With so few polys it was important to prioritise edge-loops in areas with the most deformation like knees and shoulders. Despite careful weight painting some faceting is visible in certain poses, rather than compromise on poly-count I chose to make sure faceting was only visible in areas that aren't usually seen during gameplay.
Most of the bike's fidelity comes from its texture painting. I wanted the bike to feel used so I used Generator Masks to create the effect of distressed and peeling paint along the bike's edges and cavities. I also used Anchor Points to fine tune a variety of adjustments across different layers. I decided to forgo a metallic map for my character, instead choosing to use an Occlusion map to enhance his shading - My PBR textures can be seen below.





Professional Theatre: Game Project

Made independently over the course of three weeks, Professional Theatre is a colourful interactive diorama of the world of Commedia Dell'arte.
Loosely based on the Commedia's stock characters the game's cast were all designed, modelled and animated myself. Commedia Dell'arte's improvised performances rely heavily on masks which inspired the game's core mechanic of searching for masks hidden around the piazza.
Each collectible mask prompts a unique response from the NPCs. By speaking to the right NPC whilst wearing the relevant mask the player can unlock a hint as to where the next mask is hidden.
My goal for this project was to create a world that felt as alive and animated as possible within the tight deadline, which is why I opted to make use of cel-shaded graphics. This was a really fun project to work on and a world I would love to revisit in the future.

Cel-shading allowed me tight control over the exact colours which appear on screen, inspired by the work of renaissance painters including Giovanni Battista Tiepolo, this palette is defined by warm pastels and varying hues with very similar saturation values. Contrast colours are used throughout the game in order to draw the player towards points of interest.
The absence of shaded materials makes framing and colour all the more important to telling the game's story. For instance the opening shot uses dramatic shadows to give a sense of emerging into the warmth of the sun as well as indicating the time of day via the sun's position in the sky.





KabelGeist (2018), Video installation
Dual Video (5:00 Mins), Orange Cable, Cable Clips, Clear Silicone with Assorted Cables, Plug Socket
dimensions variable
Voiced by Justin McKenzie
Script written in collaboration with Bette Belle Blanchard
KabelGeist is the result of an investigation into the cumbersome physicality of electronic cabling. Personified here as a winding length of cable pinned to the gallery wall, the titular KabelGesit is a fictional yokai demon invented by the artist. In a ranted monologue this modern day demon gives their opinions on some of the various productivity-hacks found online, which humans employ to keep cables under control. In this way the work seeks to show an alternative perspective on the ideologies which underpin and validate the production of life-hacking media.



Multi-Story (2023), Videogame
Multi-Story is a short narrative game which looks at the latent horror within the hostile architecture of underground parking structures. This setting acts as a poignant example of non-space, a phrase coined by Marc Augé to describe “anthropological spaces of transience where human beings remain anonymous”.
The game takes cues from J.G Ballad's Crash (1973), the work of Junji Ito and David Cronenberg as well as survival horror games like Silent Hill 2 (2001) and Parasite Eve (1998). The story follows a lost office worker’s futile attempt to find an exit from the carpark they are inexplicably trapped in. With the route to the surface blocked they must progress downward, learning and internalising the obtuse laws of a space not designed for them.
NOAH DUNBAR:
Dialogue - Narrative Design
ELLIOT HEWGILL:
Concept - Modelling and Animation - Development Original Artwork





2D Animation

As well as 3D, I am also skilled in 2D and hand-drawn animation. Based on an original character this short animation was made using a combination of Adobe Photoshop and a software called Krita.
Besides conveying the character's attitude and emotion the main challenge of this project was replicating the look of my dry media drawings using digital brushes.
The dynamic and aggressive gestures were keyframed based on a variety of references and sketches. I then sketched out the in-betweens before cleaning up each frame in a series of passes.


